
Robert Burns
Hi, I'm Robert Burns, a certified software engineer. I have been coding for over three years now and have gained skills in many languages and frameworks. I'm passionate about creating innovative solutions and solving complex problems through clean, efficient, and scalable code.
# About me
Throughout my childhood, I had a knack for problem-solving and fixing things for the people around me. From computers to farm equipment, I did it all. This aptitude for solving mechanical problems, combined with my attention to detail and ability to keep track of complex systems, has led to making me the Software Engineer I am today.
Shortly after highschool, not finding any college opportunities, I found CodeStack Academy. CodeStack is an accelerated Software Engineering program by the San Joaquin County Office of Education. I went from minimal knowledge of programming to making full stack web apps in less than 10 months. Upon completion of the course, I received a Software Engineering Certificate signed by the San Joaquin county superintendent of schools. I am also proud to have been the youngest person to have graduated from CodeStack up to that point.
The year after CodeStack, I started classes for a degree in Electrical Engineering. Between classes I’d find myself coding websites configuring my raspberry pi web server, 3d printing, and doing Arduino and IOT projects. Due to recent circumstances, I have put a temporary pause on college and have been focusing more on developing my skills as a Web Developer.
Known for thinking outside the box, being a hard worker, honest, and clean-cut, I am confident in my ability to take on any challenge and deliver the best results possible. Overall, my problem solving abilities, technical mindset, and maintaining an attention to detail makes me a valuable addition to any team.
# Projects

This is my first project card!
For now, all this card data is just in a static json file. The card "VIEW" button opens /projects/[slug]. The slug is intended for the file name of the markdown file, e.g. "markdowntest.md".

Maybe feature this website?
Stack: SvelteKit, TailwindCSS, DaisyUI, and possible pocketbase or a simple express/mongo backend in the future!


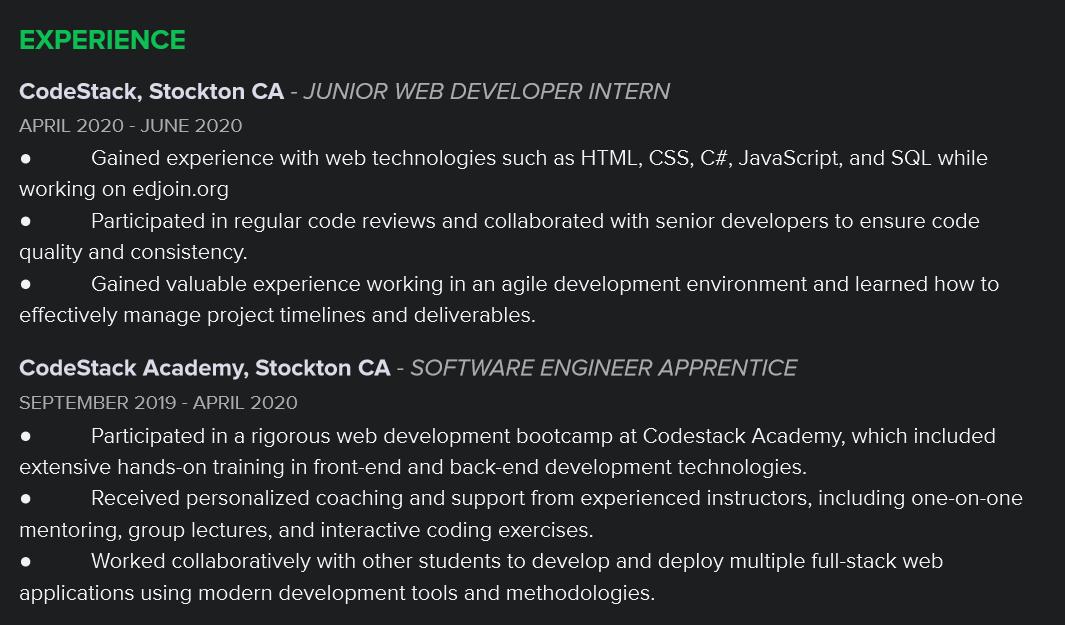
# Experience

# Skills
Frontend Frameworks:
| Name | Since | Level | |
|---|---|---|---|
| Angular | 2019 | ||
| Sveltekit | 2022 | ||
| Ionic | 2020 | ||
| ASP.NET | 2020 |
UI/UX:
| Name | Since | Level | |
|---|---|---|---|
| Tailwind | 2022 | ||
| Bootstrap | 2019 | ||
| Angular Material | 2019 | ||
| DaisyUI | 2022 |
Languages:
| Name | Since | Level | |
|---|---|---|---|
| Typescript | 2020 | ||
| Javascript | 2019 | ||
| C# | 2019 | ||
| C++ | 2021 | ||
| Python | 2022 | ||
| HTML | 2019 | ||
| CSS | 2019 | ||
| SCSS | 2020 |
Backend Technologies:
| Name | Since | Level | |
|---|---|---|---|
| PocketBase | 2022 | ||
| EF Core | 2020 | ||
| MongoDB | 2021 | ||
| Express JS | 2021 | ||
| SQL | 2020 | ||
| MySQL | 2020 |
Other Technologies:
- Raspberry PiIntermediate
- NGINXBeginner
- CaddyBeginner
- CloudflareIntermediate
- AWSBeginner
- ArduinoIntermediate
- IOTBeginner
- Home Lab/Web ServerIntermediate
- DockerBeginner
- DockerfileBeginner
- 3d PrintingIntermediate
- Autodesk Fusion360Intermediate
- Autodesk InventorIntermediate
- VS CodeIntermediate
- Visual StudioIntermediate
- AdobeXDIntermediate
- Notepad++Intermediate
- PostmanIntermediate
# Contact
- [email protected]
- Call or text at 417-420-9387
- Springfield, Missouri
Get In Touch
About this website
- Frontend framework: SvelteKit
- UI: Tailwind CSS & DaisyUI
- Server: My Raspberry Pi through the Cloudflare network via Cloudflared tunnels